Efficient web development with CakePHP: The key to success
Published

Introduction to CakePHP
CakePHP is an open source web framework based on the PHP programming language based. It was first published in 2005 and has since become one of the most popular PHP frameworks. The framework follows the Model View Controller (MVC) -architecture pattern and offers a variety of functions and tools that facilitate the development of web applications.
If you want to acquire new skills or expand your existing skills, Skillshare is for you. Please click here to access the Skillshare learning platform and gain new insights into a wide range of topics.
If you have mastered CakePHP, you can go here to PHP Jobs .
| Feature | Description |
|---|---|
| MVC architecture | CakePHP is based on the Model-View-Controller (MVC) architecture pattern, which enables a clear separation of data model, presentation and business logic. |
| Conventions via configuration | CakePHP relies on conventions, which means that developers have to do less configuration work. By adhering to certain naming conventions, database tables and models can be generated automatically. |
| Database access | CakePHP provides simple and intuitive database access that facilitates interaction with the database. It supports various database engines and provides abstraction layers to simplify database access. |
| Scaffolding | With CakePHP's scaffolding feature, developers can quickly generate CRUD (Create, Read, Update, Delete) operations for data models. This saves development time and facilitates the creation of basic CRUD functionalities. |
| Authentication and authorization | CakePHP offers integrated functions for authentication and authorization. It enables the simple management of user accounts, authentication methods and the control of access to resources based on user authorizations. |
| Form and validation aids | CakePHP provides useful helper functions for creating and validating forms. It provides an easy way to generate form fields, set validation rules and check input data to ensure that it meets the requirements. |
| Internationalization and localization | CakePHP supports the internationalization and localization of applications. It enables the translation of texts and the adaptation of applications to different languages and regions. |
| Security | CakePHP provides functions and methods to prevent security vulnerabilities, such as protection against cross-site scripting (XSS), cross-site request forgery (CSRF) and SQL injection attacks. It also offers functions for encryption and secure password hashing. |
| Testing | CakePHP facilitates the testing of applications by integrating a test framework. It enables the writing of unit tests, integration tests and functional tests to ensure that applications are error-free and reliable. |
| Community and documentation | CakePHP has an active developer community and offers extensive documentation, tutorials and forums that provide support and resources for developers. |
Why use CakePHP?
There are many reasons why Developer should use CakePHP. Here are some of the most important ones:
- Rapid development: CakePHP offers a variety of functions and tools that speed up the development of web applications. There are many ready-made functions that developers can use to save time and speed up development.
- MVC architecture: The use of MVC architecture facilitates the development of web applications as it enables the separation of data, presentation and business logic. This facilitates the maintenance and scalability of applications.
- Expandability: CakePHP is highly extensible and offers a variety of plugins and extensions that developers can use to extend the functionality of their applications.
- Security: CakePHP offers a variety of security features that developers can use to make their applications more secure. There are many pre-built features that developers can use to prevent attacks such as SQL injections and cross-site scripting (XSS).
- Documentation: CakePHP has extensive documentation to help developers learn quickly and work effectively with the framework.
Installation and configuration
System requirements
Before you start installing CakePHP, you must ensure that your system meets the following requirements:
- PHP 5.6.0 or higher
- MySQL 5.1 or higher
- Apache with mod_rewrite module or Nginx
- mbstring extension for PHP
- intl extension for PHP
Installation of CakePHP
The installation of CakePHP is relatively simple and can be carried out in just a few steps:
- Download the latest version of CakePHP from the official website.
- Unpack the archive into the directory in which you want to create your application.
- Rename the directory to a suitable name, e.g. "myapp".
- Open a console or a terminal and navigate to the directory of your application.
- Execute the command "composer install" to install the dependencies of CakePHP.
Configuration of CakePHP
After installing CakePHP, you need to make a few configurations to get your application up and running. Here are the most important steps:
- Copy the file "config/app.default.php" and rename it to "config/app.php".
- Open the file "config/app.php" and configure the database connection.
- Configure the security settings, including the encryption keys and CSRF protection measures.
- Configure the debug settings to enable or disable error messages and logging.
- Configure the routing settings to customize the URLs of your application.
Basics of CakePHP
MVC architecture
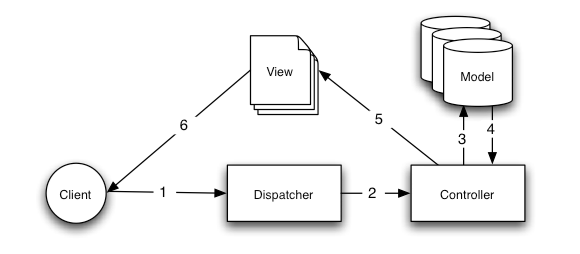
CakePHP is a PHP framework based on the MVC architecture. MVC stands for Model-View-Controller and is a design pattern that enables the separation of data, presentation and control in an application.

MVC Architektur
The model is responsible for database queries and manipulations. The view is responsible for displaying the data on the user interface. The controller is responsible for processing user requests and coordinating between the model and view.
Routing
Routing is the process by which a URL is assigned to a specific action in a controller. In CakePHP, routing is defined in the file config/routes.php defined.
By default, a URL in the format /controller/action/parameter is expected. For example, the URL /users/view/1 the view -Action in the UsersController with the parameter 1 call.
Controller
A controller is a PHP class that contains a group of actions that respond to user requests. In CakePHP, controller classes are stored in the src/Controller saved.
A controller can retrieve data from the model and pass it on to the view. It can also validate user requests and respond to them.
Model
A model is a PHP class that represents a table in the database. In CakePHP, model classes are stored in the src/Model saved.
A model can retrieve, update and delete data from the database. It can also define validation rules for the data and define relationships to other tables in the database.
View
A view is a PHP file that defines the user interface for a specific action in a controller. In CakePHP, view files are stored in the src/Template/Controller saved.
A view can receive data from the controller and display it on the user interface. It can also generate forms and links that trigger user actions.
Creating a CakePHP application
CakePHP is an open source web framework based on the PHP programming language. It is known for its rapid development and its ability to create complex applications with minimal code. In this blog, we will focus on how to create a CakePHP application.
Creating a new project
Before we can start creating our application, we must first create a new project. To do this, we open the command line and navigate to the folder in which we want to save our project. Then we enter the following command:
composer create-project --prefer-dist cakephp/app myappThis command creates a new CakePHP project with the name "myapp". We can of course adapt the name of the project to our needs.
Creating controllers, models and views
Now that we have created our project, we can start creating our controllers, models and views. These components are the basic building blocks of any CakePHP application, and a controller is responsible for processing requests and returning responses. We can create a new controller by entering the following command in the command line:
bin/cake bake controller ArticlesThis command creates a new controller with the name "Articles". We can of course adapt the name of the controller to our needs.a model is responsible for database interaction. We can create a new model by entering the following command in the command line:
bin/cake bake model ArticleThis command creates a new model with the name "Article". We can of course adapt the name of the model to our needs.a view is responsible for displaying data. We can create a new view by entering the following command in the command line:
bin/cake bake template Articles indexThis command creates a new view with the name "index" for the "Articles" controller. We can of course adapt the name of the view to our needs.
Creating database tables
Now that we have created our models, we need to create our database tables. To do this, we can enter the following command in the command line:```bin/cake bake migration CreateArticles``` This command creates a new migration with the name "CreateArticles". We can of course adapt the name of the migration to our needs, and we can then define our database tables in the migration. For example, we can create a table with the name "articles" and the columns "id", "title", "body" and "created":```phppublic function change(){ $table = $this->table('articles'); $table->addColumn('title', 'string') ->addColumn('body', 'text') ->addColumn('created', 'datetime') ->create();}````
Creating CRUD operations
Now that we have created our controllers, models, views and database tables, we can start implementing CRUD operations. CRUD stands for "Create, Read, Update, Delete" and refers to the basic database operations and we can implement CRUD operations in our controller. For example, we can create an "index" method to display all items:
phppublic function index(){ $articles = $this->Articles->find('all'); $this->set(compact('articles')); }We can also create an "add" method to add a new item:
phppublic function add(){ $article = $this->Articles->newEntity(); if ($this->request->is('post')) { $article = $this->Articles->patchEntity($article, $this->request->getData()); if ($this->Articles->save($article)) { $this->Flash->success(__('The article has been saved.')); return $this->redirect(['action' => 'index']); } $this->Flash->error(__('Unable to add the article.')); } $this->set('article', $article); }We can also create an "edit" method to edit an existing article:
phppublic function edit($id = null){ $article = $this->Articles->get($id); if ($this->request->is(['post', 'put'])) { $article = $this->Articles->patchEntity($article, $this->request->getData()); if ($this->Articles->save($article)) { $this->Flash->success(__('The article has been saved.')); return $this->redirect(['action' => 'index']); } $this->Flash->error(__('Unable to update the article.')); } $this->set('article', $article); }And finally, we can create a "delete" method to delete an item:
phppublic function delete($id){ $this->request->allowMethod(['post', 'delete']); $article = $this->Articles->get($id); if ($this->Articles->delete($article)) { $this->Flash->success(__('The article has been deleted.')); }else { $this->Flash->error(__('Unable to delete the article.')); } return $this->redirect(['action' => 'index']); }Overall, CakePHP provides a quick and easy way to create complex web applications. With the above steps, we can create a fully functional CakePHP application that supports CRUD operations.
Advanced concepts
| What is CakePHP suitable for? | What is CakePHP less suitable for? |
|---|---|
| Development of web applications and content management systems | Smaller projects with a limited scope |
| Development of scalable and expandable applications | Projects that require a high degree of customization |
| Rapid prototyping of applications | Projects that rely on a different programming language |
| Development teams with different skills | Projects with very specific requirements or unusual architecture |
| Use of conventions via configuration | Projects that require a light and lean code base |
| Integration of databases and ORM functionality | Projects that require a very specific database connection |
| Developing applications with a built-in authentication system | Projects that require extensive front-end functionality |
Authentication and authorization
Authentication and authorization are two important concepts in software development, especially in the development of web applications. Authentication refers to the process of verifying a user's identity, while authorization refers to the process that determines which actions a user is allowed to perform.
There are various methods for authenticating users, such as using a user name and password, two-factor authentication, biometric authentication, etc. The choice of method depends on the requirements of the application and the level of security to be achieved.
Authorization can take place at different levels, e.g. at the level of users, roles or authorizations. The use of roles and permissions makes it possible to bring authorization to a granular level and ensure that users can only access the functions for which they are authorized.
Validation of data
Data validation is an important step in the development of software applications to ensure that the data entered is correct and valid. Validation can take place at various levels, such as at the level of forms, databases or APIs.
There are different types of validations, such as checking data types, checking field lengths, checking email addresses, etc. The use of validations helps to avoid errors and problems that can be caused by invalid data.
Use of plugins
Plugins are ready-made modules or extensions that can be integrated into a software application to add additional functions or features. The use of plugins can speed up the development of software applications and extend functionality without the need to write additional code.
There are different types of plugins, such as frontend plugins, Backend -plugins, social media plugins, etc. The choice of the right plugin depends on the requirements of the application and the available options.
Internationalization and localization
Internationalization and localization are important concepts in the development of software applications that are to be used in different countries and languages. Internationalization refers to the process of adapting an application to different languages and cultures, while localization refers to the process of ensuring that an application functions correctly in a particular language and culture.
There are various aspects of internationalization and localization, such as the use of Unicode, the adaptation of date and time formats, the translation of texts, etc. The use of internationalization and localization helps to improve the user-friendliness and acceptance of the application in different countries and languages.
Debugging und Testing
Debugging and testing are two important aspects of software development. Debugging refers to the process of finding and fixing errors in the software, while testing refers to the process of checking the functionality and performance of the software.
Debugging-Tools
There are many tools that can assist developers with debugging. Some of the most popular debugging tools are:
- Debugger: A debugger is a tool that allows developers to execute the code step by step and monitor variable values to find errors.
- Logging-Frameworks: Logging frameworks enable developers to log messages and information during the execution of the software in order to find and rectify errors.
- Profiling-Tools: Profiling tools help developers to analyze the performance of the software and identify bottlenecks.
Unit-Tests
Unit tests are tests that check individual units of code to ensure that they work as expected. Unit tests are usually automated and are carried out during the development process to ensure that changes to the code do not have any unexpected effects.
Some of the advantages of unit tests are:
- Early detection of errors: Unit tests help developers to identify and rectify errors early on in the development process before they lead to major problems.
- Improved code quality: Writing unit tests forces developers to write cleaner and better structured code.
- Easier maintenance: Unit tests make it easier to maintain the software, as changes to the code can be tested quickly and easily.
Integrationstests
Integration tests are tests that check the interaction between different units of code to ensure that they work together as expected. Integration tests are usually more complex than unit tests and require more resources.
Some of the benefits of integration testing are:
- Early detection of errors: Integration tests help developers to identify and rectify errors early on in the development process before they lead to major problems.
- Improved code quality: Writing integration tests forces developers to write cleaner and better structured code.
- Easier maintenance: Integration tests make it easier to maintain the software, as changes to the code can be tested quickly and easily.
Best Practices
Clean Code
As a software engineer, it is important to write clean code. Clean code is easier to read, maintain and extend. Some best practices for clean code are:
- Avoid long functions and classes.
- Use meaningful names for variables, functions and classes.
- Avoid nested conditions and loops.
- Use comments to explain the code, but don't overdo it.
- Avoid redundant or unnecessary lines of code.
Code-Organization
Code organization is also important to improve maintainability and extensibility. Some best practices for code organization are:
- Use a uniform folder structure.
- Divide the code into logical modules or components.
- Use consistent formatting and indentation.
- Use versioning tools such as Git to manage the code.
- Use automated build and test tools to check the code.
Security
Security is an important aspect of software development. Some best practices for security are:
- Use secure passwords and encrypt sensitive data.
- Validate all user input to prevent attacks such as SQL -injections.
- Use HTTPS to encrypt the data transfer.
- Avoid the use of insecure libraries or frameworks.
- Check the code regularly for security vulnerabilities and fix them quickly.
Performance optimization
Optimizing performance is important to ensure a fast and smooth user experience. Some best practices for performance optimization are:
- Avoid unnecessary database queries or loops.
- Use caching to save frequently used data.
- Optimize images and other media to reduce loading time.
- Use compression to reduce the size of files.
- Avoid unnecessary JavaScript or CSS files.








