Was Sie wissen müssen, um ein Front-End-Entwickler zu werden
Veröffentlicht am

In den letzten Jahren haben wir bei Remote Scout diversen Quereinsteigern das Programmieren näher gebracht. Unserer Erfahrung nach ist die Frontend-Entwicklung ein großartiger Weg für Quereinsteiger, um in der Tech-Branche Fuß zu fassen, angestellt zu werden und Geld zu verdienen. Eine Stack Overflow-Umfrage aus dem Jahr 2020 (öffnet in einem neuen Tab) ergab, dass Front-End-Softwareentwickler in den USA durchschnittlich 110.000 Dollar pro Jahr verdienen, während Zippia schätzt (öffnet in einem neuen Tab), dass derzeit über 80.000 Front-End-Entwickler in den USA beschäftigt sind.
Wenn Sie auf der Suche nach einer lukrativen Karriere in einer wachsenden Branche sind, könnte die Frontend-Webentwicklung Ihr Traumjob sein, sogar als Webentwickler auf Einstiegsebene.
In diesem Beitrag erfahren Sie, was ein Frontend-Entwickler ist, was er tut, wie man ein Frontend-Entwickler wird und welche Sprachen, Frameworks und Tools Sie lernen müssen, um in der Frontend-Entwicklung erfolgreich zu sein.
Bevor wir beginnen, möchten wir darauf hinweisen, dass die Begriffe "Frontend-Entwickler", "Frontend-Ingenieur" und "Frontend-Webentwickler" zwar auf den ersten Blick unterschiedliche Bedeutungen haben und es kleine Unterschiede zwischen ihnen gibt, sie aber tatsächlich austauschbar verwendet werden können! Backend ist das Gegenstück dazu.
Was ist ein Frontend-Entwickler?

Quelle: pexels.com
Frontend-Entwickler sind Ingenieure, die Web-Designs mithilfe von Programmiersprachen wie HTML, CSS und JavaScript umsetzen. Dies ist die Person in Ihrem Team, die den Code für die Navigation und die Layouts einer Website schreibt - eine Website sieht auf Ihrem Handy anders aus, weil ein Frontend-Webentwickler sie so gestaltet hat (dank Mobile-First oder Responsive Design).
Sie sorgen auch dafür, dass die Website keine Fehler oder Bugs enthält und dass das Design auf verschiedenen Plattformen und Browsern so aussieht, wie es sein soll. All diese Aufgaben sind wichtig für ein gutes Benutzererlebnis.
Der Code, den Front-End-Entwickler schreiben, wird im Webbrowser des Website-Besuchers (auch Client-Seite genannt) ausgeführt, während der Code eines Back-End-Entwicklers serverseitig unter Verwendung von Open-Source-Umgebungen (wie Node.js) oder Programmiersprachen (wie Python) ausgeführt wird.
Wenn man sich die Webentwicklung wie ein Auto vorstellt, wäre das Frontend die Karosserie, der Lack und die Innenraumfarbe (d. h. alle visuellen Aspekte des Autos), während das Backend der Motor und das Getriebe ist. Der Website-Besucher interagiert direkt mit dem Frontend (man kann es anfassen und Dinge austauschen und ändern, ohne dass sich der Motor selbst ändert), während das Backend alles im Hintergrund ablaufen lässt. Jetzt wissen Sie etwas über Webentwicklung und Autos - danken Sie uns später!
Full-Stack-Entwickler können sowohl mit Front-End- als auch mit Back-End-Sprachen programmieren. Was machen Frontend-Entwickler?
Ihr Alltag als Frontend Entwickler
Bei der Arbeit mit dem Frontend sind Webdesign-Kenntnisse wichtig, denn Frontend-Ingenieure setzen die Entwürfe von Webdesignern auf dem Bildschirm in die Tat um. Sie sehen sich die Wireframes und Entwürfe eines Webdesigners an (oft als Design Comps bezeichnet) und verwenden dann HTML, CSS und JavaScript, um funktionale und schöne Websites zu erstellen, mit denen die Benutzer tatsächlich interagieren können.
Das bedeutet, dass sie die Navigation, die Layouts und die Schaltflächen, die ein Webdesigner sorgfältig entworfen hat, umsetzen und dafür sorgen, dass alle Designelemente ordnungsgemäß funktionieren und so aussehen, wie sie nach der UX/UI-Forschung des Designers aussehen sollen.
Darüber hinaus sorgen Front-End-Webentwickler auch dafür, dass die Website richtig läuft. Unternehmen möchten, dass ihre Kunden ihre Websites optimal nutzen können. Daher benötigen sie Mitarbeiter mit Kenntnissen in der Front-End-Webentwicklung, die dafür sorgen, dass die Benutzeroberfläche stets ordnungsgemäß funktioniert, indem sie alle Fehler beheben, auf die Besucher stoßen könnten.
Stellen Sie sich zum Beispiel vor, Sie bewerten einen Kommentar auf Reddit (eine regelmäßige Benutzerinteraktion auf der Plattform) und es passiert nichts - das Ausbleiben einer Reaktion kann bedeuten, dass ein Fehler mit der Schaltfläche zum Hochstimmen vorliegt, was bedeutet, dass jemand mit Erfahrung in der Frontend-Entwicklung versuchen würde, diesen Fehler so schnell wie möglich zu beheben. (Wenn Sie allerdings einen Katzenfehler sehen, ist das wahrscheinlich nicht ihre Schuld :)).
MOBILE-FIRST ODER RESPONSIVES DESIGN EINFÜHREN
Allein in den USA greifen mehr Menschen über mobile Geräte (öffnet in einem neuen Tab) auf das Internet zu als über Desktop-Computer. Kein Wunder also, dass Responsive- und Mobile-Design-Fähigkeiten für Arbeitgeber sehr wichtig sind!
Responsive Design bedeutet, dass sich das Layout der Website (und manchmal auch Funktionalität und Inhalt) je nach Bildschirmgröße und verwendetem Gerät ändert.
Wenn Sie eine Website von einem Desktop-Computer mit einem großen Monitor aus besuchen, sehen Sie mehrere Spalten, große Grafiken und Interaktionen, die speziell für Benutzer mit Maus und Tastatur entwickelt wurden.
Ethan Marcotte, ein unabhängiger Webdesigner, Redner und Autor von Responsive Web Design,(öffnet in einem neuen Tab) der Responsive Design populär gemacht hat,(öffnet in einem neuen Tab) sagte:
"Anstatt unzusammenhängende Designs auf jedes der immer zahlreicheren Webgeräte zuzuschneiden, können wir sie als Facetten desselben Erlebnisses behandeln. Wir können für ein optimales Anzeigeerlebnis entwerfen, aber standardbasierte Technologien in unsere Entwürfe einbetten, um sie nicht nur flexibler, sondern auch anpassungsfähiger an die Medien zu machen, die sie wiedergeben. Kurz gesagt, wir müssen responsives Webdesign praktizieren.
Vor dem responsiven Design wurden separate Seiten für mobile Geräte erstellt. Dieselbe Website wurde als einzelne Spalte angezeigt, die für die Touch-Interaktion optimiert war, aber auf dem Handy dieselben Basisdateien verwendete. Responsive Webdesign hat diese Erfahrung verändert. Anstatt dieselben Dateien zu verwenden, erstellen Entwickler nun unterschiedliche Designs für Mobilgeräte.
Mobiles Design kann Responsive Design beinhalten, aber auch die Erstellung separater mobilspezifischer Designs bedeuten. Manchmal ist die Erfahrung, die ein Website-Besucher auf einem Desktop-Computer machen soll, eine völlig andere als die, die er bei einem Besuch von einem Smartphone aus sehen soll.
In solchen Fällen ist es sinnvoll, die mobile Website völlig anders zu gestalten. Eine Bankwebsite mit Online-Banking würde von einer separaten mobilen Website profitieren, auf der die Besucher z. B. den nächstgelegenen Bankstandort und eine vereinfachte Kontoansicht sehen können (da die Bildschirme von Mobiltelefonen kleiner sind).

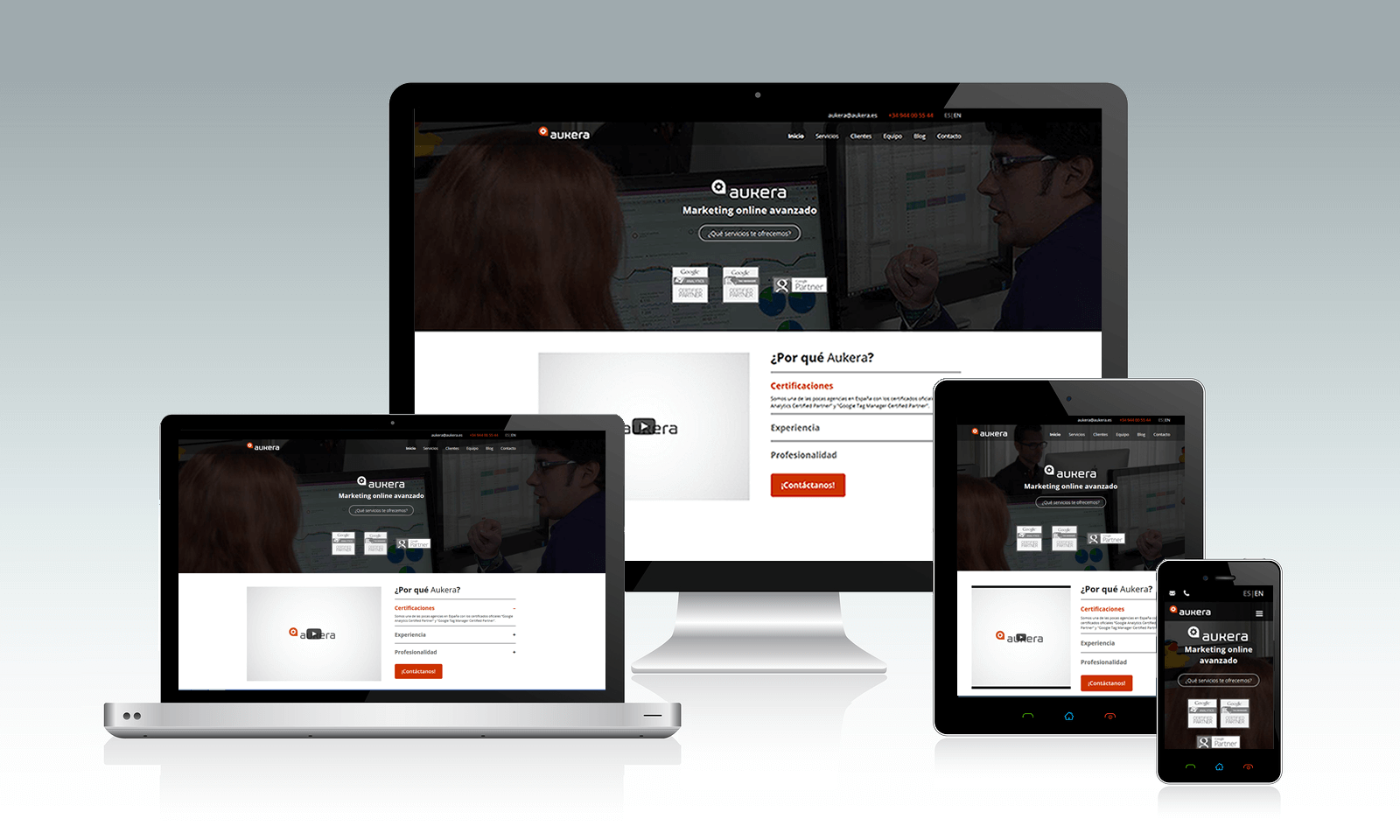
Dies ist ein Beispiel dafür, wie sich Webseitenelemente an die Bildschirmgrößen verschiedener Geräte anpassen können, z. B. an den Bildschirm eines Desktop-Computers, eines Tablets und eines Smartphones. / Quelle: Aukera.com
BEHEBUNG VON BUGS UND FEHLERN, DIE AUF DER WEBSITE AUFTAUCHEN
Stellen Sie sich vor, Sie bauen Ihre wunderbare Webpräsenz auf und plötzlich streikt der Computer und streikt weiter. So sah es im Herbst 1947 in einem Klassenzimmer in Harvard aus, als eine Motte in der Hardware eines Computers entdeckt wurde. Eine junge Programmiererin namens Grace Hopper gehörte zu denjenigen, die die Motte entdeckten, und ihr wird zugeschrieben, den Begriff "Bug" für "Fehler im Code" geprägt zu haben.(öffnet in einem neuen Tab)"
Als Frontend-Entwickler ist es wichtig, mit Test- und Debugging-Prozessen vertraut zu sein.
Beim Unit-Testing werden einzelne Blöcke des Quellcodes (d. h. die Anweisungen, die einer Website sagen, wie sie funktionieren soll) bewertet. Jede Programmiersprache hat eine andere Methode und Struktur für das Testen dieser Codeblöcke.
Bei der Fehlersuche geht es einfach darum, alle "Bugs" (Fehler), die bei diesen Tests aufgedeckt werden (oder die von den Besuchern entdeckt werden, sobald Ihre Website gestartet ist), mit einem Detektivhut zu untersuchen, um herauszufinden, warum und wie sie auftreten, und das Problem zu beheben. Betrachten Sie dies als einen menschlichen Raid.
Verschiedene Unternehmen verwenden leicht unterschiedliche Debugging-Prozesse, aber wenn Sie einen verwendet haben, können Sie sich ziemlich leicht an andere anpassen.
Da Testen und Fehlerbehebung zu einem großen Teil zu einer positiven Benutzererfahrung beitragen, sind dies wichtige Fähigkeiten für einen Front-End-Webentwickler.
PROBLEMLÖSUNG
Bei der Entwicklung geht es vor allem um kreative Problemlösungen und darum, Ihr Programm zum Laufen zu bringen - von der Überlegung, wie man ein Design am besten implementiert, über die Behebung von Fehlern, die auftauchen, bis hin zur nahtlosen Verbindung Ihres Front-End-Codes mit dem Back-End-Code eines anderen Softwareentwicklers.
Ein Beispiel: Sie haben ein perfekt funktionierendes Frontend für eine Website erstellt und übergeben es an die Backend-Entwickler, um es in ein Content-Management-System (CMS) zu integrieren. Plötzlich funktioniert die Hälfte Ihrer großartigen Funktionen nicht mehr - was würden Sie tun? Nein, wirklich, was würden Sie tun?!
Ein guter Frontend-Webentwickler wird dies eher als ein zu lösendes Rätsel denn als eine absolute Katastrophe betrachten. Natürlich wird ein hervorragender, erfahrener Frontend-Entwickler diese Probleme vorhersehen und versuchen, sie von vornherein zu vermeiden!
Sadie Jay, eine unserer Get Hired Alumni, sagt: "Die Art und Weise, wie Sie an die Lösung von Problemen herangehen, ist genauso wichtig wie der Code, den Sie schreiben. Es ist in Ordnung, wenn Sie eingeschüchtert sind, aber lassen Sie sich davon nicht aufhalten. Stellen Sie weiterführende Fragen, beginnen Sie mit dem, was Sie wissen, und dokumentieren Sie Ihren Prozess."
Wenn Sie auf der Suche nach einem Remote Job sind und keinen finden, hilft Ihnen dieser Beitrag weiter.